INTERACTIVE DESIGN - PROJECT 2
Rausha Aminath (0337000)
Interactive Design
Project 2
LECTURES
Lecture 8:
23.05.2019 (Week 8)
We were given an introductory class into Bootstrap and how to use the templates.
 |
| Downloading Bootstrap |
 |
| Getting Started with Bootstrap, the CSS, JS codes |
INSTRUCTIONS
WORK
Week 8
After studying a bit about bootstrap and templates, I started looking for references and sketching my wireframe and creating a mockup of the microsite.
After creating the layout I began working on Dreamweaver.
After consulting since I was having issues with my dreamweaver, Mr.Shamsu asked me to recreate the website without the template. I created a new mockup and started work again.
Visual Reference #1 #2 and #3
 |
| Visual Reference #4 |
Week 9
After getting feedback, I finalized my mood board and designed my final layout for the microsite.
After getting feedback, I finalized my mood board and designed my final layout for the microsite.
 |
| Mood Board #1 |
 |
| Mood Board #2 |
 |
| Layout on Illustrator |
 |
| Process Html |
 |
| Process CSS |
 |
| Process Html Code |
 |
| Mockup on Illustrator |
 |
| Process Html Coding |
 |
| Process Css Styling |
 |
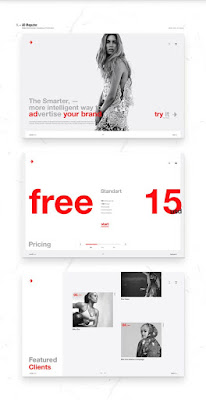
| Final Page #1 |
 |
| Final Page #2 and #3 |
 |
| Final Page #4 |
 |
| Final Page #5 and Footer |
FEEDBACK
Week 8:
The diagonal cut of the picture could be used and the background can be cut diagonally as well. The diagonal cut looks weird.
Week 9:
No feedback.
EXPERIENCE
The diagonal cut of the picture could be used and the background can be cut diagonally as well. The diagonal cut looks weird.
Week 9:
No feedback.
REFLECTIONS
EXPERIENCE
Week 8:
Bootstrap seems very confusing. I tried my best to stay concentrated and understand what was going on but its hard to keep up.
Week 9:
While the lecturers made it seem easy to use bootstrap, it is very difficult and confusing. Specially using templates was hard as it was complicated to make changes the way I want.
OBSERVATIONS
Week 8:
Everyone was very confused and was not sure what exactly bootstrap is and this was kinda scary for me as well. I am worried that I will have a much harder time.
Week 9:
Using a template outside of bootstrap website made my work very complicated. Coding is very frustrating and I am feeling very behind schedule.
FINDINGS
Week 8:
I find that during class the explanation seems simple, yet when we try to do it, the whole explanation also goes blank and the work becomes so difficult.
Week 9:
I am starting to realize that coding might not be the right fit for me. I have very little patient and I get annoyed easily. I like to have control over my works and I feel like coding is out of my hand.
FURTHER READINGS
One of the most powerful tools for better visual hierarchy is size. The larger he element the more attention it grabs. Size should be adjusted in an acceptable manner.
Prototyping, mockups, can help find the perfect balance. Shadow and opacity also helps create UI hierarchy. Another important tips is using bright colors to emphasize important web information.









Comments
Post a Comment